General Corporateのカスタマイズ方法をご紹介します。
※この記事はデモサイトのサンプル記事です。詳細の確認はオリジナル記事 MovableType.net マニュアル>General Corporate テーマの使い方 をご覧ください。

General Corporateテーマはレスポンシブレイアウトに対応した、2カラムレイアウトの使いやすい企業向けテーマです。
以下の様な機能を持ち、テンプレートを編集せずにページを構成することができます。
ページを作成するだけでメニューを自動的追加

フォルダとウェブページ、カテゴリと記事を追加すると自動的に上部メニューが追加されます。階層化されたフォルダにも対応しています。
特定のウェブページをトップに表示

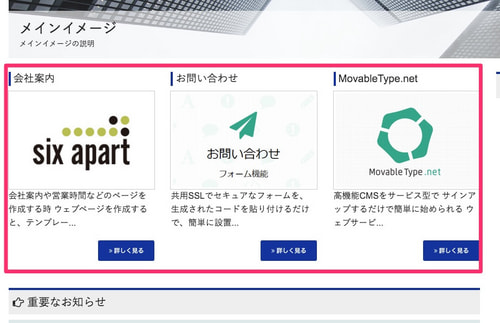
ウェブページのカスタムフィールドの「トップページに表示(ウェブページ)」にチェックを入れると、トップページのメインイメージの下にウェブページを表示できます。

フッターメニューに特定のウェブページを追加

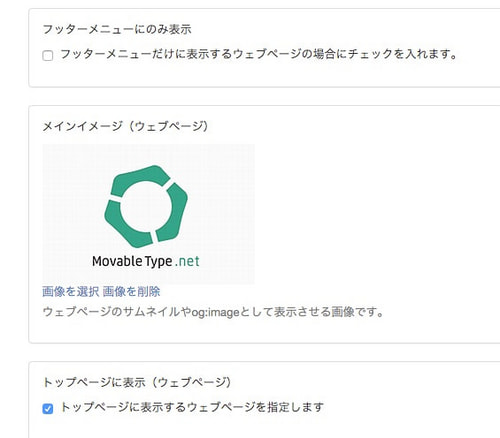
プライバシーポリシーなどよくフッターのみにあるようなメニューをウェブページで作成した際に、カスタムフィールドの「フッターメニューにのみ表示」にチェックを入れると表示可能です。
目立たせたい記事をトップページに表示

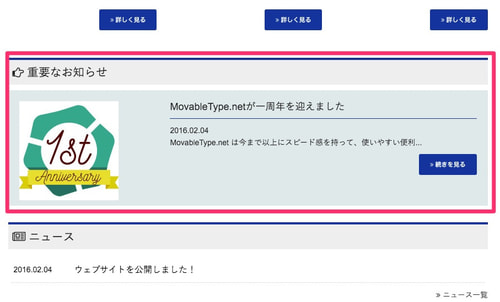
記事のカスタムフィールドの「ピックアップ」にチェックを入れると、重要なお知らせ記事などをトップに目立たせて表示できます。
記事やウェブページのサムネイル画像やog:imageを指定する
一覧で表示されるサムネイル画像や、Facebookなどでシェアされるときに表示されるog:imageなどを指定することができます。
記事の場合は「メインイメージ(記事)」、ウェブページの場合は「メインイメージ(ウェブページ)」の画像のカスタムフィールドで指定します。
テーマ標準の画像等を変更する
テーマが利用している以下のファイルは、デザイン>ファイルマネージャのimagesフォルダにあるので、必要に応じて差し替えてください。
- favicon.ico タブやブックマーク時に表示されるアイコンです。
- logo.png ページ左上のサイトのタイトルになるロゴ画像です。
- noimage-s.jpg 記事やウェブページで画像がない場合に標準で表示される画像です。
- ogimage.png 記事やウェブページで画像がない場合にFacebookなどで標準で表示される画像です。
- slide01.jpg トップページメイン画像です。各ページのバナー背景にも使われます。

